Tanto para dotar al programa de una interfaz de usuario como para poder hacer tareas de depuración, se hace necesario pintar tableros por pantalla.
De momento optaremos por un pintado sencillo, en modo texto. Más adelante se podrá mejorar el aspecto con caracteres personalizados o, incluso, con sprites.
El pintado de tableros no es difícil. Básicamente consiste en utilizar algunas rutinas de la librería "LibText" que desarrollamos durante los proyectos del volumen I y el volumen II. Cuando se trata de pintar números o direcciones usamos "pintaHex" y cuando se trata de pintar cadenas de texto usamos "pintaCadena".
Aunque no es difícil, sí es farragoso pintar un tablero entero. Por ello, la nueva rutina "pintaTablero", que es larga y tiene subrutinas, la implementamos en un nuevo fichero "PintaTableros.asm".
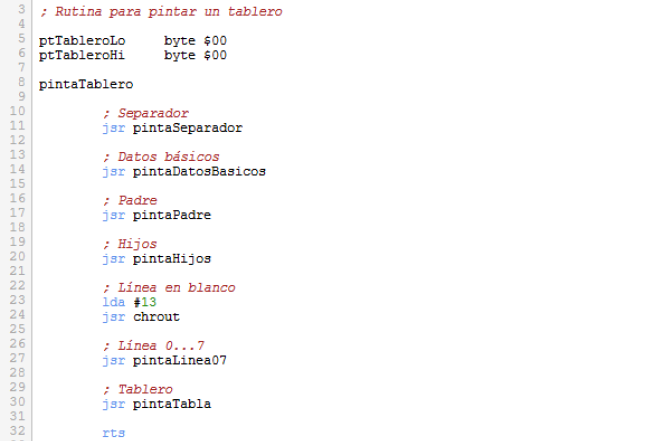
La rutina "pintaTablero" no tiene mucho misterio, así que sólo daré un par de pinceladas sobre su implementación. Básicamente se trata de dividir el trabajo en varias subrutinas:

Cada una de estas subrutinas ("pintaSeparador", "pintaDatosBasicos", etc.) se encarga de una función más pequeña y más específica.
Quizás el mayor misterio esté en la subrutina "pintaTabla", que es la que pinta la matriz de datos del tablero. Básicamente es un bucle que pinta la matriz fila por fila:

Y, a su vez, pintar una fila es pintar las fichas (ratón, gato o vacío) de todas las columnas de esa fila. Y para obtener esa información nos apoyamos en la ya conocida "dameContenido":

Por último, la rutina "pintaFicha" pinta una "R" para el ratón, una "G" para los gatos, y un punto para las casillas vacías:

En resultado es algo así (de momento el tablero no tiene información de padre ni hijos, pero sí está inicializado con las piezas en su sitio):

Como digo, esto se puede convertir en algo más vistoso más adelante mediante el uso de caracteres personalizados, pero no vamos a empezar la casa por el tejado.
Código del proyecto: RYG01





No hay comentarios:
Publicar un comentario